一、背景
上一篇文章,我们部署了Linux服务器环境,其实就是为了本次部署项目准备的,大家如果没有相关环境,可以去看一下上一篇文章:Linux环境搭建
本文主要是部署springboot工程项目,包括前端以及后端接口,前端是直接部署到Nginx,而后端由于springboot是不需要tomcat的,所以可以直接通过jar运行启动。如果你是第一次部署项目,或者公司项目不大,这篇文章对你参考作用很大,可以开箱即用,欢迎继续阅读。
二、项目架构
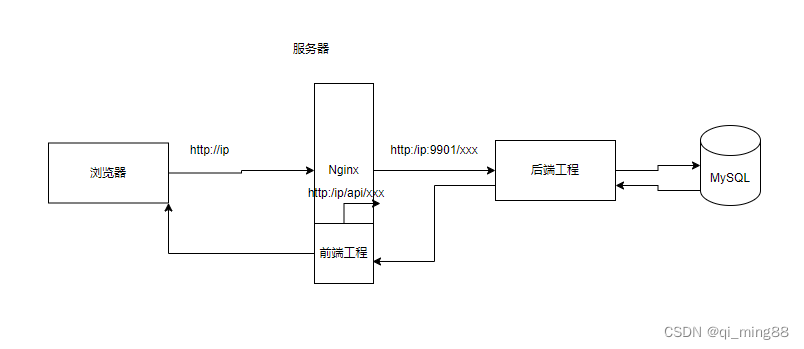
本次项目工程部署是一个抽奖服务,前端是纯HMTL,利用JS对接口进行HTTP请求,前端与后端工程分离,前端包括静态文件部署在Nginx,实现动静分离。后端是基于springboot实现的抽奖接口,数据库采用MySQL。项目架构流程如下:

浏览器请求项目地址,默认请求到Nginx,Nginx直接返回静态页面,对于前端页面请求的接口(/api/XXX)通过Nginx会进行拦截匹配,Nginx定义了location,对于路径含有api都是会进行转发,通过反向代理路由转发到真正的后端对接口:ip:9901/xxx。之后,后端服务处理业务逻辑请求数据库,并把接口处理结果返回给前端工程。
三、后端项目部署
由于我们是基于springboot开发,后端工程部署很简单,直接打包成jar就可以了,但是有些细节要注意一下。
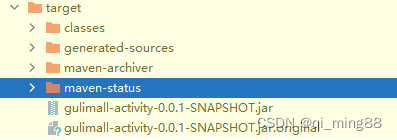
打包工程:

将工程java包上传到服务器:

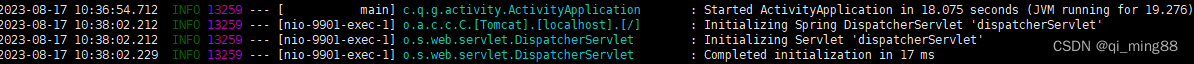
直接在该目录启动启动jar包:java -jar


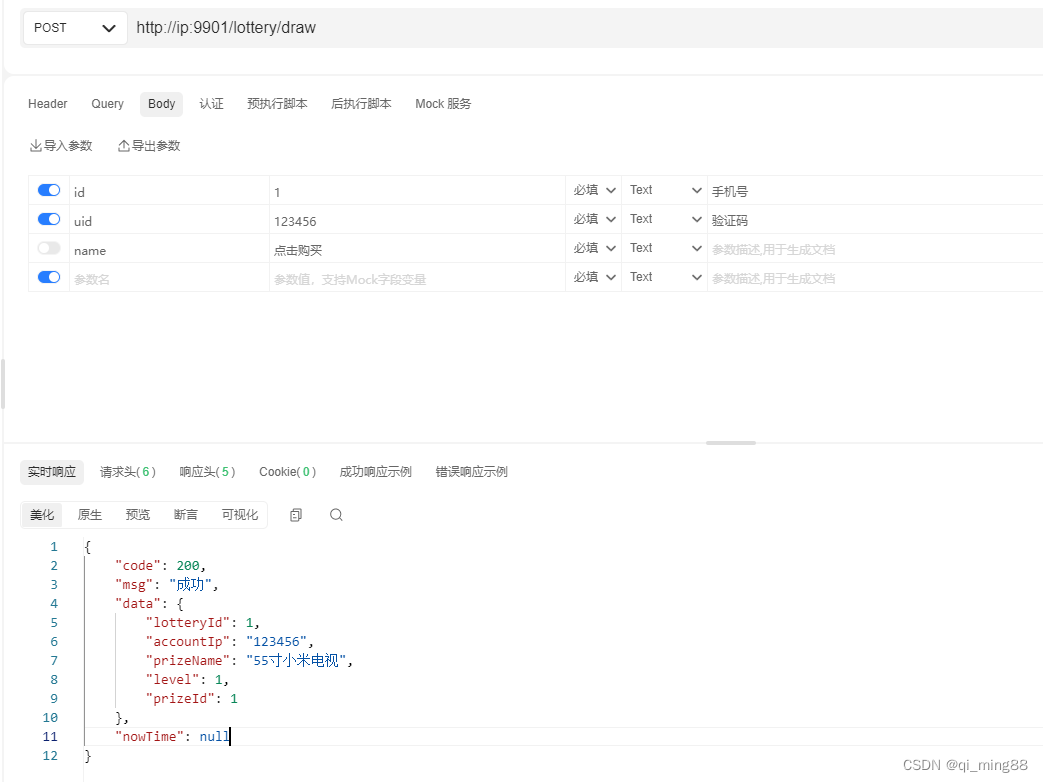
后端服务启动完成,我们可以单独调用接口去测试后端服务是否正常,请求路径:http://ip:9901/lottery/draw

以上已经完成了后端工程的部署了,但是有个问题,我们直接在jar工程启动,会发现工程启动日志都在该终端页面,一旦关闭终端,服务就关闭了,所以我们需要将后端服务在后台启动,然后将日志记录在一个文件中。
后端服务后台运行并将日志打印到指定文件 log.log:
nohup java -jar x.jar >log.log &
这样就完成我们后端的服务部署了。
四、前端项目部署
前端工程部署也是比较简单,比较麻烦的可能是需要配置Nginx路由拦截转发,这个可能需要熟悉Nginx的相关知识,不然会无从下手,不了解的Nginx可以看一下给文章:
nignx负载均衡
4.1 Nginx的路由匹配规则
这里也会在简单介绍一下Nginx的路由匹配规则:
优先级:(location =) > (location 完整路径) > (location ^~ 路径) > (location ,* 正则顺序) > (location 部分起始路径) > (/)
以 = 开头,表示精确匹配;如只匹配根目录结尾的请求,后面不能带任何字符串。
以^~ 开头,表示如果该符号后面的字符是最佳匹配,采用该规则,当匹配成功后,不再进行后续的查找。
以~ 开头,表示区分大小写的正则匹配;
以~* 开头,表示不区分大小写的正则匹配
以/ 开头,通用匹配, 如果没有其它匹配,任何请求都会匹配到
Nginx多个路由匹配的话,就选择匹配最准确的一个返回,但是斜杆(/)在匹配中有是比较特殊的,需要注意一下,下面通过一个例子来说明一下:
配置一: proxy_pass http://mynginx/; 路由结尾有 /
http {
include mime.types;
default_type application/octet-stream;
# 配置上游服务器,负载均衡
upstream mynginx{
server localhost:9901;
}
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /api {
# proxy_pass mynginx;
# 路由后面有个 /
proxy_pass http://mynginx/;
}
}
}
实际转发路径:http://ip/api/lottery/draw -> nginx转发路由 -> http://mynginx/lottery/draw == http://localhost:9901/lottery/draw
会发现前端请求路径中的api只是作为匹配参数,最终请求到接口不会带上。
配置二:proxy_pass http://mynginx; 路由结尾没有 /
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;}
location / {
root html;
index index.html index.htm;
}
location /api {
# proxy_pass mynginx;
# 路由后面没有 /
proxy_pass http://mynginx;
}
实际转发路径:http://ip/api/lottery/draw -> nginx转发路由 -> http://mynginx/api/lottery/draw == http://localhost:9901/api/lottery/draw
会发现如果路由后面没有斜杆(/),前端请求路径中的api会跟着转发路径
所以这一点很重要,新手不注意的话,Nginx配置完成之后,发现接口404。根据上面的规则,我们的后端接口是:http://ip:9901/lottery/draw 是没有api的,所以我们应该采用配置一,路由后面跟斜杠。
4.2 Nginx配置
进入Nginx配置文件,默认是在:/usr/local/nginx/conf文件下,记得修改前,拷贝一份,以防改错了可以恢复。主要添加反向代理地址,以及新增路由匹配,具体配置如下:
# 配置上游服务器,负载均衡
upstream mynginx{
server 127.0.0.1:9901;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;}
location / {
root html;
index index.html index.htm;
}
location /api {
# proxy_pass mynginx;
proxy_pass http://mynginx/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
配置完成,进入sbin目录下重启Nginx即可:
./nginx -s reload
4.3 Nginx前端工程部署
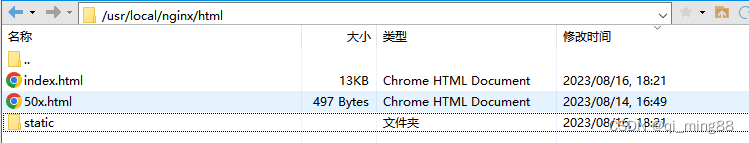
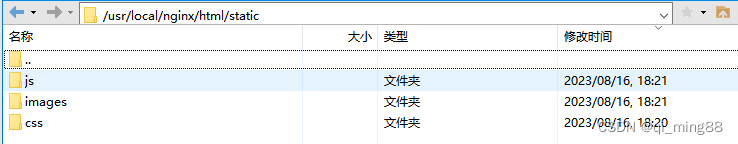
前端工程部署,只要把前端html文件拷贝到Nginx的html目录下就行,替换首页index文件,我们的其他静态资源全部放到static文件下,所以在index.html 访问静态资源的时候,需要写出相对路径比如访问js:/static/js/jquery-1.10.2.js。


同样的,将前端工程部署到Nginx,我们也是需要重启Nginx。
五、测试验证
由于Nginx默认是80端口,我们只要在浏览器访问服务器的ip地址就可以了,只要前端资源可以正常展示就行了,对于接口验证,我们可以现在接口工具访问:http://ip/api/lottery/draw 就行。最终测试结果:


六、总结
本文分阶段部署了整个项目,与实际开发工作也相同,十分适合新手初步部署,也能够深入实战Nginx配置,对于小公司,基本是采用这种原生部署,有实力的公司会借助容器或者自动化部署,不过原理都一样,后续也会同步更新自动部署,欢迎大家转发订阅。




评论区